Bar graph codepen
A Bar Graph also called Bar Chart is a. 23 CSS Charts And Graphs.

Charts Graphs On Codepen Featured Charts Graphs Pens
This chart type is often beneficial for smaller screens as the user can scroll through the data vertically and axis labels are easy to read.

. These are used to set display properties for a specific dataset. The size of the bar represents its. Bar Graphs Grades 4 up Newspaper Subscriptions.
Bar chart showing horizontal columns. Options - options for the whole chart. Read the bar graph and determine.
The bar elements data-gdp properties should match the order of the provided data. 2nd and 3rd Grades. CodePen jsFiddle Bar chart showing horizontal columns.
Raise the bar on math lessons with our bar graph worksheets. This chart type is often beneficial for smaller screens as the user can scroll through the data vertically and axis labels are easy to. Each entity of the categoric variable is represented as a bar.
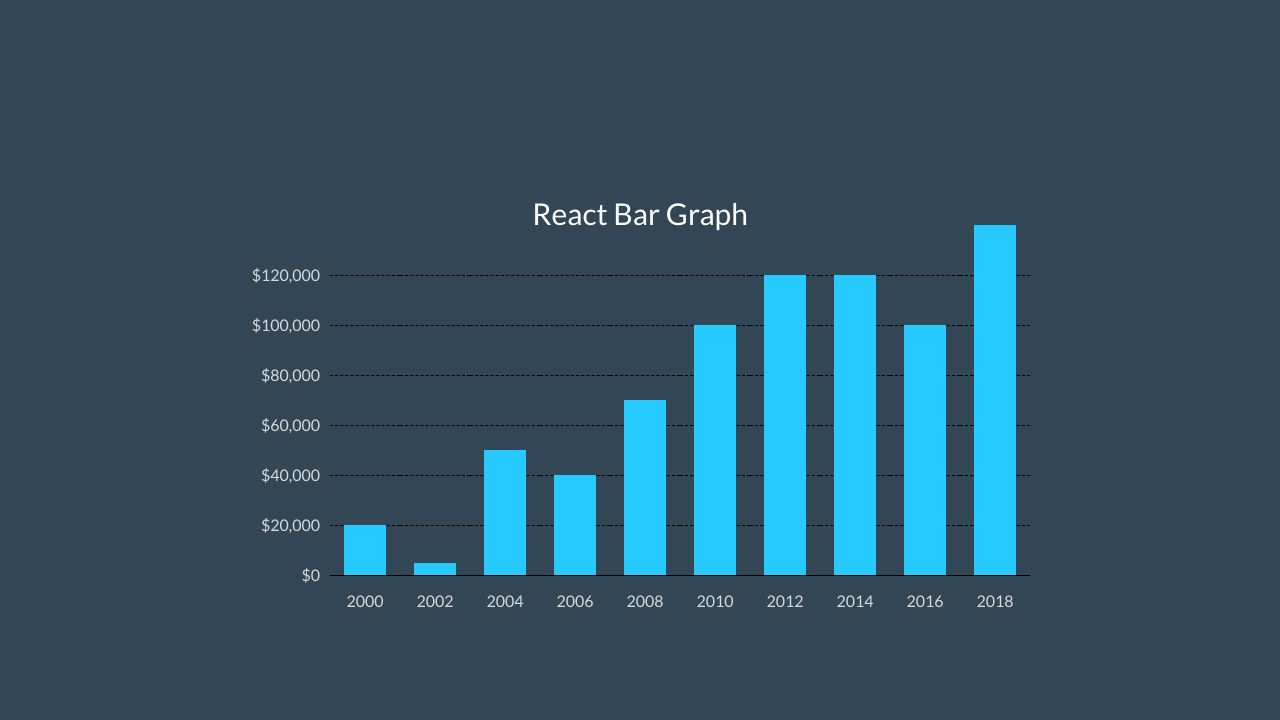
See the Pen react bar chart by venetum on CodePen. Test of basic bar chart with options to control how z-axis ticks are drawn with a minimum and maximum degree of rotation to fit in to the code pen wi. Lets animate the circle chart by starting at the top and animating the the colored border down and to the right.
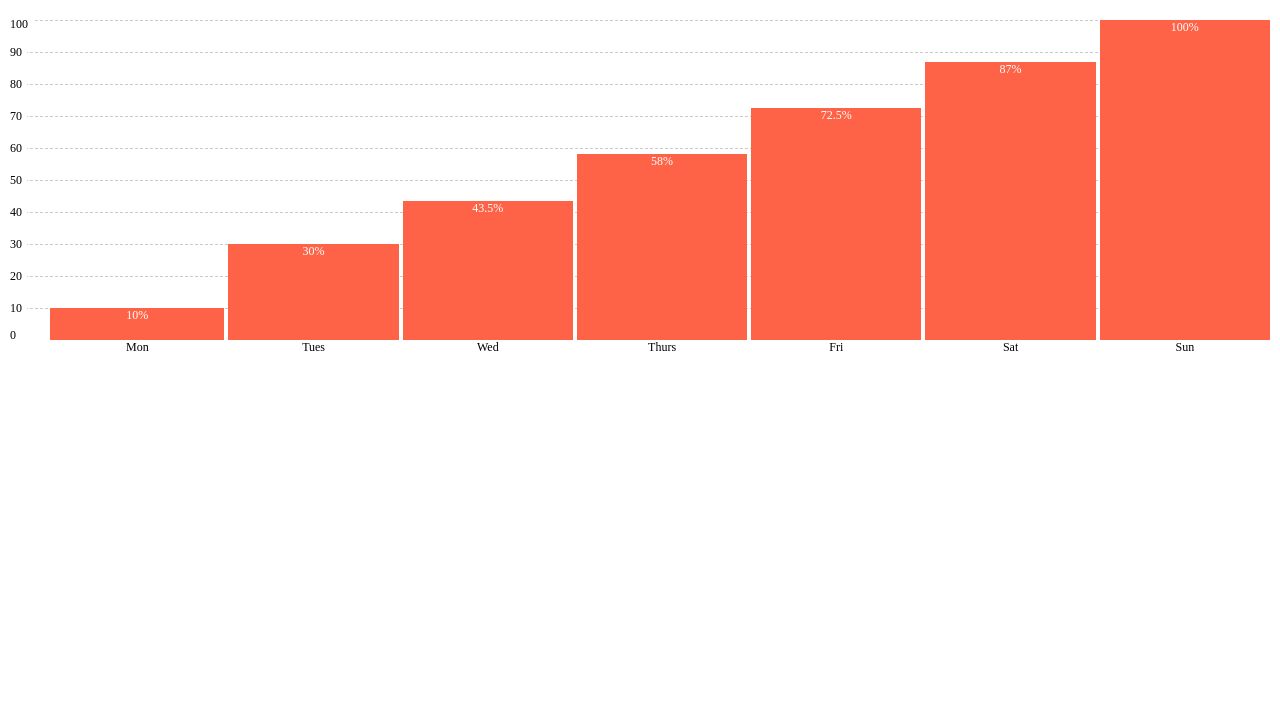
Collection of free HTML and pure CSS chart and graph code examples from Codepen and other resources. The first one is a vertical bar chart. The X-axis denotes the days of the week and.
React JS Bar Chart Example Live Preview. How to Build JavaScript Bar Chart There are 4 basic steps you should take to create a simple bar chart for your application or website. Answer the questions and make a bar graph to show the data.
The bar graph represents the number of tourists in two different cities Atlanta and Paris in five different months in the year 2005 Data is given in hundreds. A barplot shows the relationship between a numeric and a categoric variable. Hide Ads About Ads.
A Bar Graph also called Bar Chart is a graphical display of data using bars of different heights. The bar chart allows a number of properties to be specified for each dataset. Answer the questions based on.
Youll notice that we rotate the circle -90 degrees. Each bar elements height should accurately represent the datas. Create an HTML page.
From ice cream preferences to pet ownership these bar graph worksheets feature relatable topics that will keep kids.

Javascript Get Ylabel Value Onclick Chart Js Stack Overflow

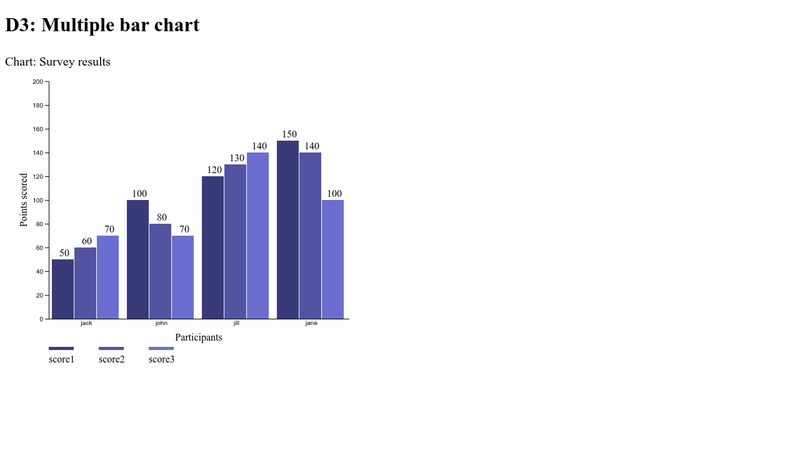
D3 Multiple Bar Chart

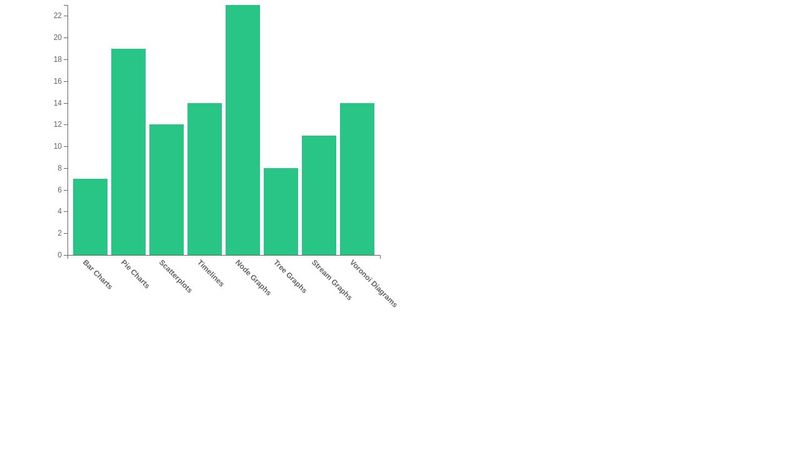
Building A Basic Bar Chart In D3 Js

Pens Tagged Css Bar Chart On Codepen

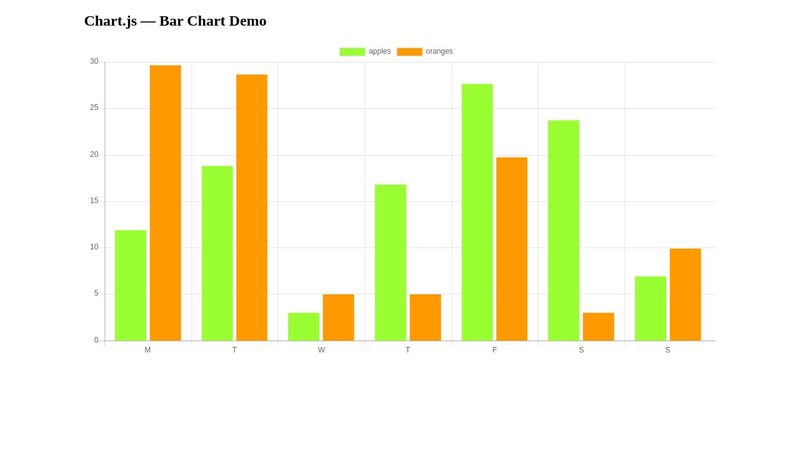
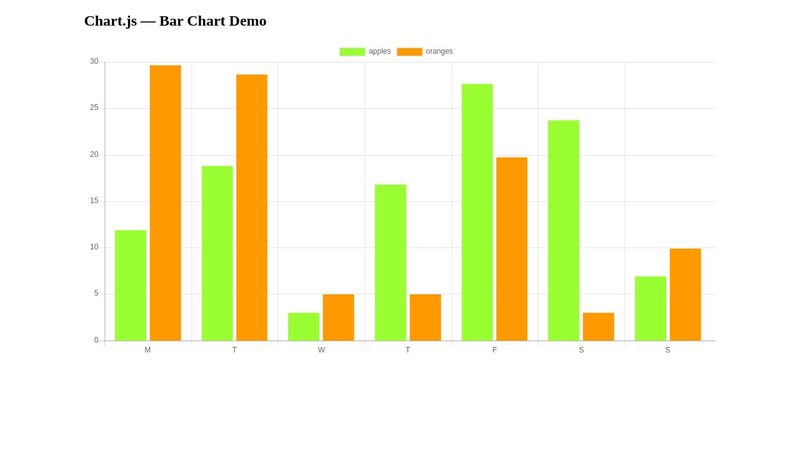
Javascript Chart Js Bar Chart Mouse Hovering Highlights All The Datasets Instead Of Just The Selected One Stack Overflow

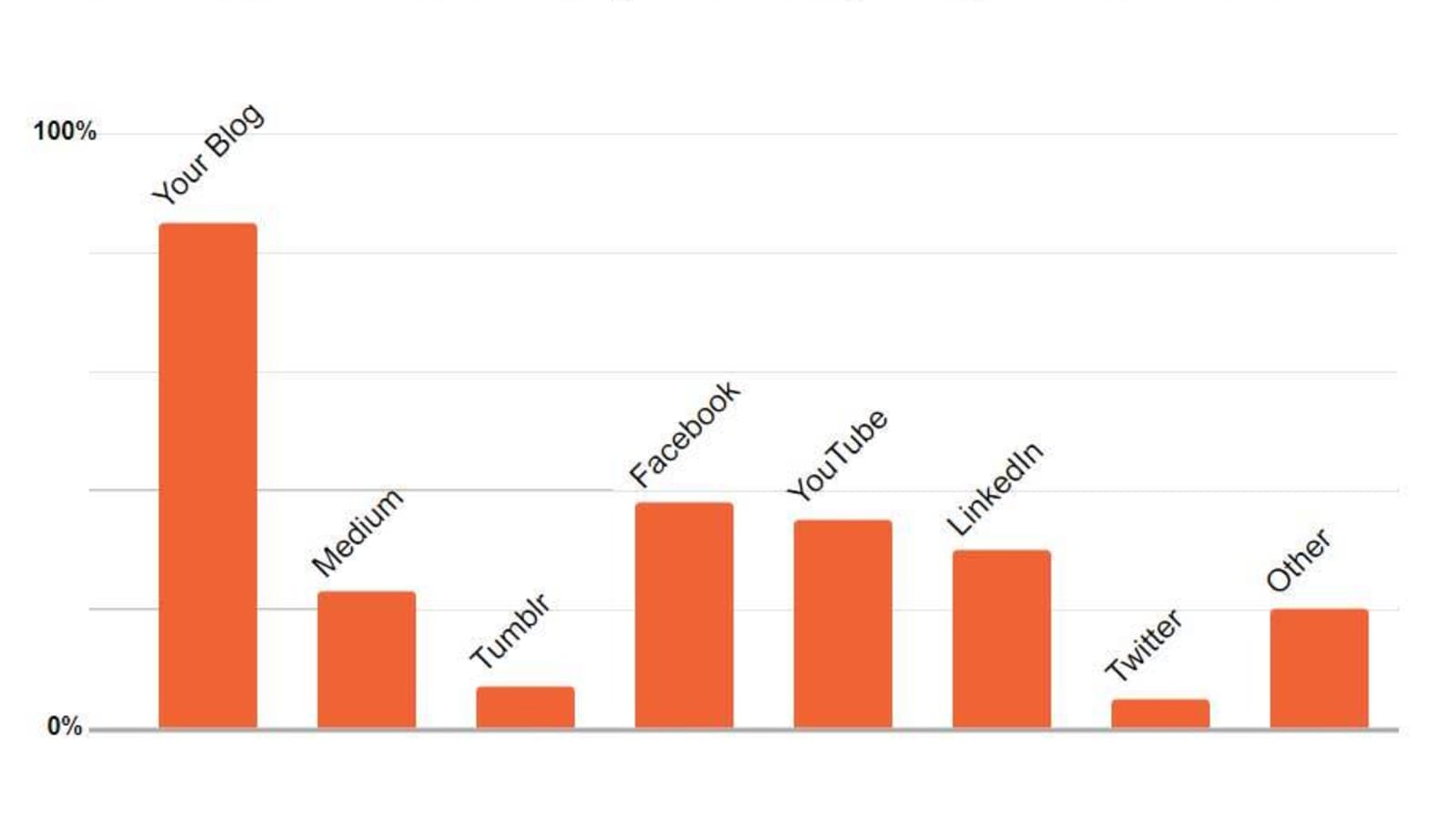
Creating A Responsive Css Bar Chart Geoff Graham

Pens Tagged Bar Graph On Codepen

Css Bar Chart Dev Community
![]()
Pens Tagged Bar Graph On Codepen

Creating A Bar Chart Using Html Css And Javascript Part 1 Muthukrishnan

Pens Tagged Bar Graph On Codepen

Css Bar Chart Dev Community

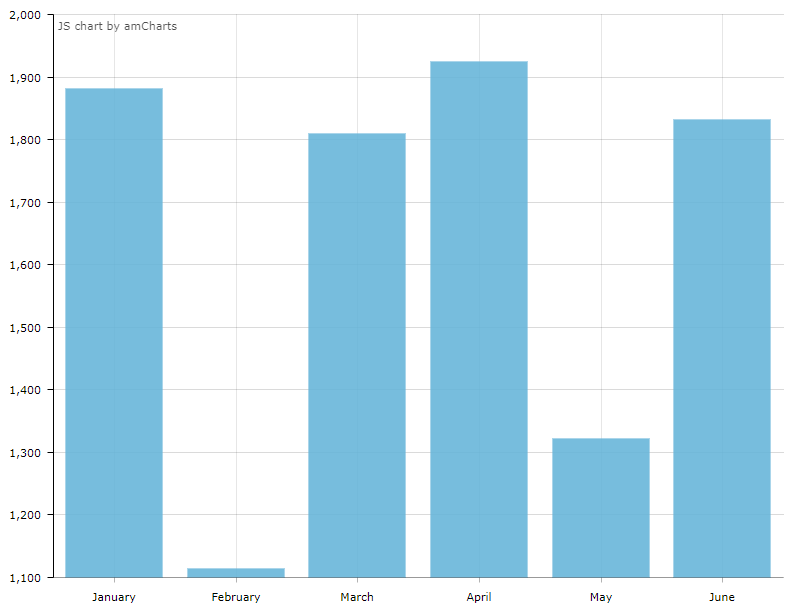
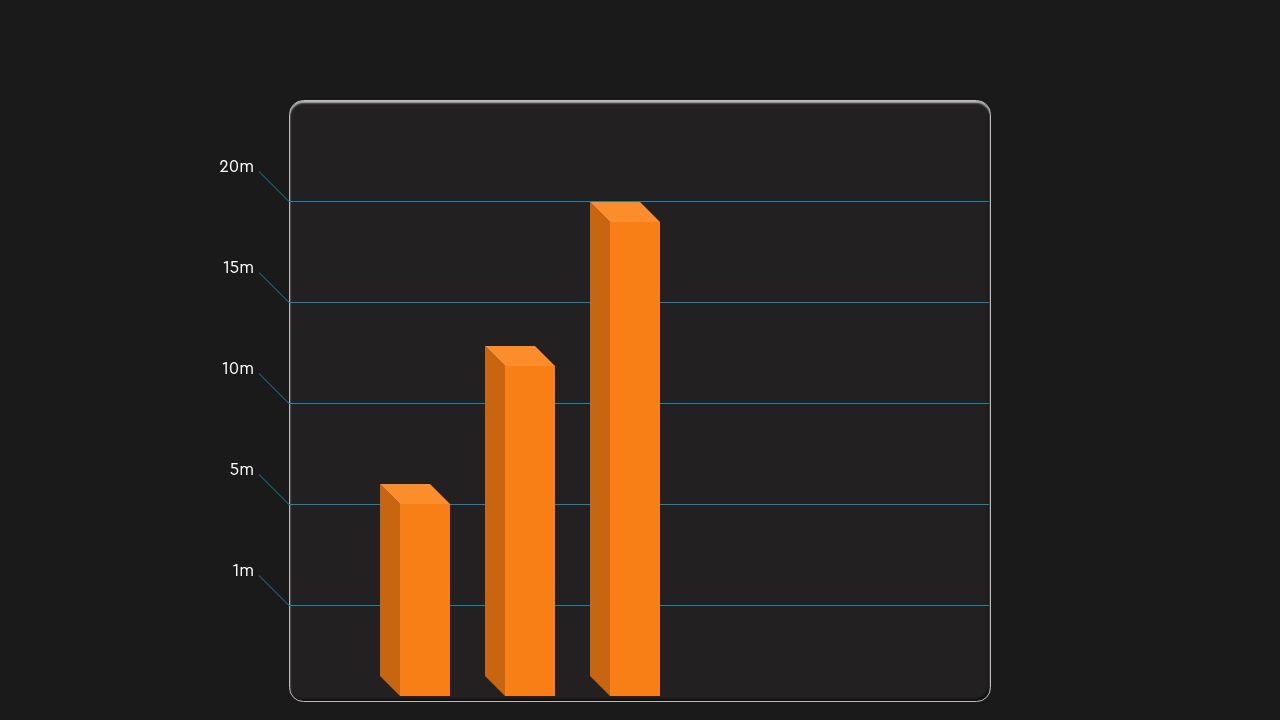
Dataviz Tip 3 Start Your Column Bar Charts At Zero Amcharts

2 Bar Chart

Am Charts 4 Examples Using Json Config A Collection By Ben Gallienne On Codepen

Pens Tagged Bar Graph On Codepen

Pens Tagged Bar Graph On Codepen